V3 - Mises à jour et nouveautés juin 2023
over 2 years ago by Product Lifen
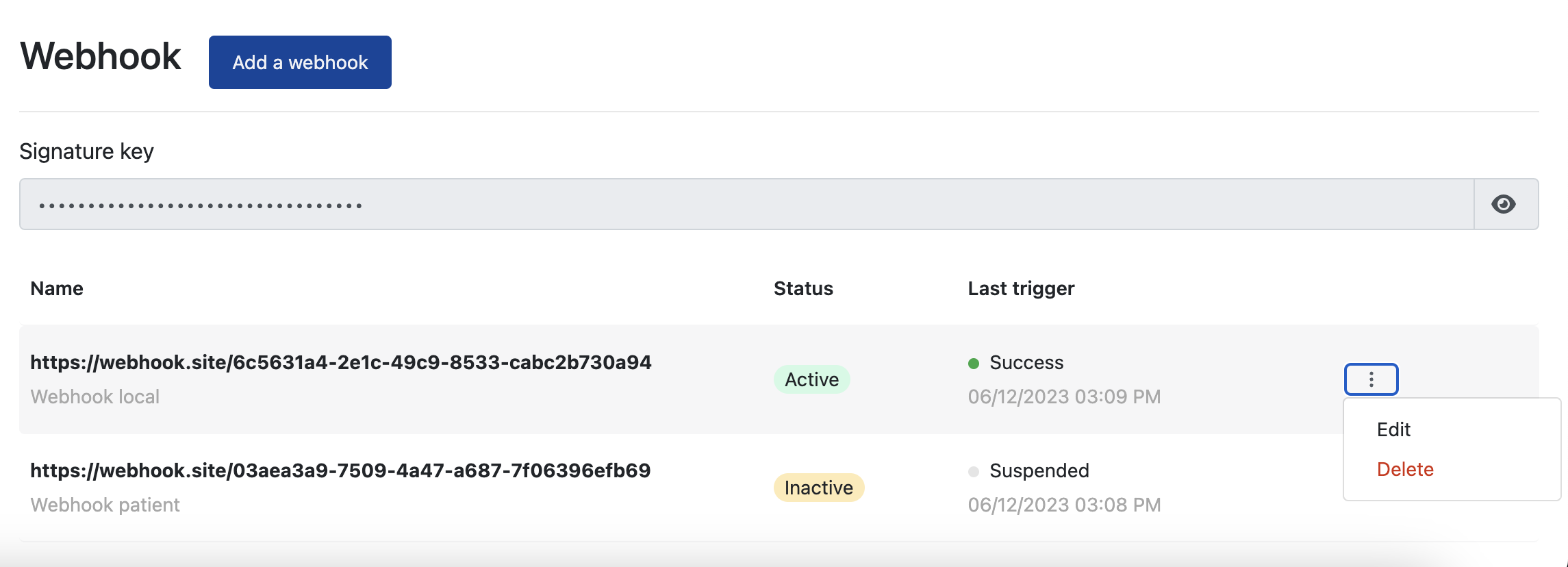
Les webhooks sont désormais disponibles
Vous pouvez désormais vous abonner à des évènements spécifiques pour recevoir des alertes en temps réel sur les patients et séjours et créer ainsi les workflows de votre choix (voir documentation)
En configurant des webhooks avec Lifen Platform, vous pouvez :
- être averti lorsqu’un patient ou séjour est créé ;
- être averti lorsqu'un patient ou séjour est modifié ;
- être averti lorsqu’un patient est fusionné ;
Ces alertes sont sécurisées et vérifiables grâce à une secret key transmise par les équipes de Lifen.
Exemple d’évènement transmis par Lifen :
Regardons de plus près à quoi ressemblent les événements que vous recevez sur ces webhooks. Voici ce que vous obtiendrez quand vous recevez un événement de patient.updated :
{
"notification-uuid": "9a703791-f920-4b99-a686-638be8ebbbce",
"events": [
{
"event-uuid": "f71d8c5d-1ea5-4457-885b-88ef8c0a757d",
"webhook-id": "bf17b9bf-e7db-4788-aabb-d71d87b3907c",
"event-type": "patient.updated",
"database-reference": "Vz1HI8X9aS",
"timestamp": "2023-04-13T08:40:42.146Z",
"event-details": {
"patient-id": "111111",
"patient-ipp": "222222"
}
}
]
}Comment configurer un webhook avec Lifen Platform ?
- Connectez-vous au portail Développeur Lifen
- Configurez les abonnements aux événements qui ont du sens pour votre application sur le portail développeur et renseigner l'URL sur laquelle vous souhaitez recevoir ces notifications
- Récupérez votre secret key pour vérifier que les notifications reçues proviennent bien de Lifen
- Ajoutez cette secret key à votre code
- Testez et mettez en production !

Commencez à configurer vos webhooks en suivant la documentation qui a été mise à jour https://developer.lifen.fr/docs/webhook